Afgelopen zondag was ik, in het kader van de uitbreiding van ons kantoor, van plan om twee extra bureaus aan te schaffen. Na een grondige vergelijking op zaterdag, had ik mijn keuze laten vallen op een elektronisch zit/sta bureau: de Ikea Mittzon. Ergonomie staat immers hoog in het vaandel bij ons, met oog op het welzijn en de productiviteit van onze medewerkers. Helaas was het bureau in Heerlen uitverkocht en ook online tijdelijk niet beschikbaar, wat betekende dat ik even moest wachten.
Tot mijn verrassing ontving ik op zondag een e-mail met de melding dat het Mittzon bureau weer op voorraad was. Ik was onder de indruk van Ikea’s snelle reactie en hun proactieve aanpak om leads op te volgen. Op zaterdag had ik mijn e-mailadres achtergelaten om een notificatie te ontvangen zodra het bureau weer beschikbaar zou zijn. Dit onderstreept hoe belangrijk het is om klanten snel en efficiënt te bedienen in de huidige online markt.

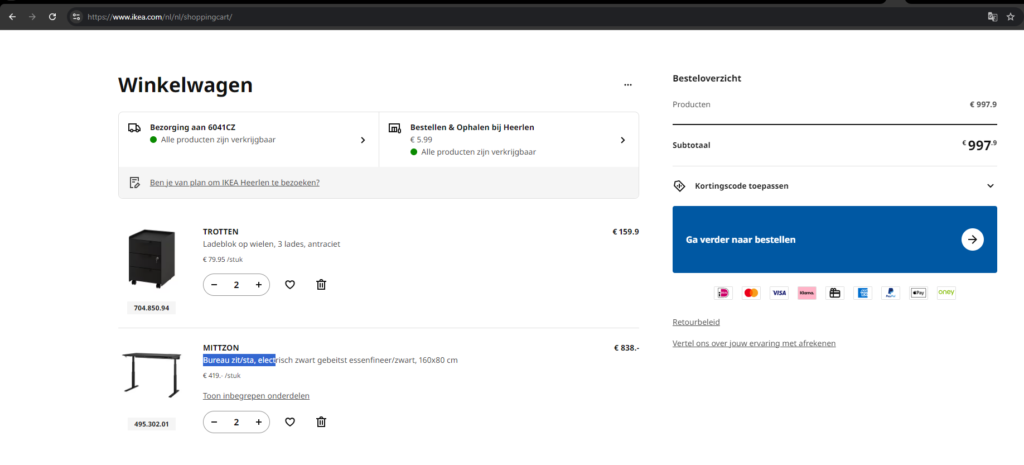
Met mijn kop koffie naar mijn pc. Terug naar de NL Ikea webshop. Bureaus toegevoegd aan mijn shopping cart plus natuurlijk een tweetal ladeblokken. Stoelen hebben we nog dus die kon ik overslaan.

Toen ik mijn bestelling wilde afronden, bedacht ik dat het wellicht handig zou zijn om ook een zakelijk account aan te maken bij Ikea voor toekomstige aankopen. Helaas liep het daar bij Ikea mis—hopelijk alleen tijdelijk dit weekend. Zie onderstaande video.
Dit is een typisch probleem dat ik vaak zie bij kleinere of nieuwere e-commercebedrijven die hun eigen platforms ontwikkelen. Ze blijven vaak achter met CMS-updates of hebben onvoldoende getest of een API-update niet correct afgestemdn met de bestaande webformulieren.
Bij grotere organisaties zie je echter dat dit proces doorgaans rigoureus wordt getest. Dit gebeurt vaak in de vorm van geautomatiseerde testcycli, zoals unit testing, integration testing en regression testing. Deze tests waarborgen dat elke update of wijziging in het systeem geen negatieve impact heeft op de werking van de website. Het is essentieel dat alle onderdelen naadloos samenwerken, zodat gebruikers een consistente en probleemloze ervaring hebben.
Toegenomen Risico
Het gevaar is de afgelopen jaren sterk toegenomen dat dergelijke fouten pas laat worden gedetecteerd, omdat veel van de code-uitvoering is verplaatst van de server naar de browser van de gebruiker, oftewel client-side rendering. Dit is gebeurd vanwege de opkomst van moderne front-end frameworks zoals React, Angular, en Vue.js, die veel van de gebruikersinterface-logica naar de browser verplaatsen.
Dit brengt echter enkele risico’s met zich mee. Client-side rendering maakt het moeilijker om consistentie en betrouwbaarheid te garanderen, vooral als er sprake is van onvoldoende end-to-end testing of user acceptance testing (UAT). Zonder rigoureuze monitoring van de front-end prestaties en de interactie tussen de front- en back-end via API’s, kunnen kritieke fouten onopgemerkt blijven totdat de eindgebruiker ze ervaart.
Daarnaast kan de verschuiving naar client-side processing leiden tot cross-browser compatibiliteitsproblemen of inconsistent gedrag op verschillende apparaten. Zonder gedegen automated testing frameworks, zoals Selenium of Cypress, en zonder adequate API testing met tools als Postman of Swagger, is de kans groot dat deze fouten pas laat worden opgemerkt. Hoe zorg je er nu voor als bedrijf dat je deze problemen voor bent en in elk geval direct op de hoogte bent:
1. Testen, testen, testen
Om technische fouten en prestatieproblemen te minimaliseren, is een robuust testproces essentieel. Dit begint bij het opzetten van een uitgebreide teststrategie die meerdere lagen van het ontwikkelingsproces dekt, waaronder unit testing, integration testing, en end-to-end testing. Tools zoals Jest en Mocha worden vaak gebruikt voor unit testing, terwijl Selenium en Cypress waardevol zijn voor geautomatiseerde browser- en UI-tests. Daarnaast kunnen continuous integration (CI) platforms zoals Jenkins, Travis CI, en CircleCI worden ingezet om ervoor te zorgen dat alle wijzigingen in de code continu worden getest tijdens de hele ontwikkelingscyclus. Het is ook belangrijk om regression testing uit te voeren na updates of releases om ervoor te zorgen dat nieuwe code geen oude functionaliteiten breekt.







2. Daar monitoren waar fouten kunnen optreden
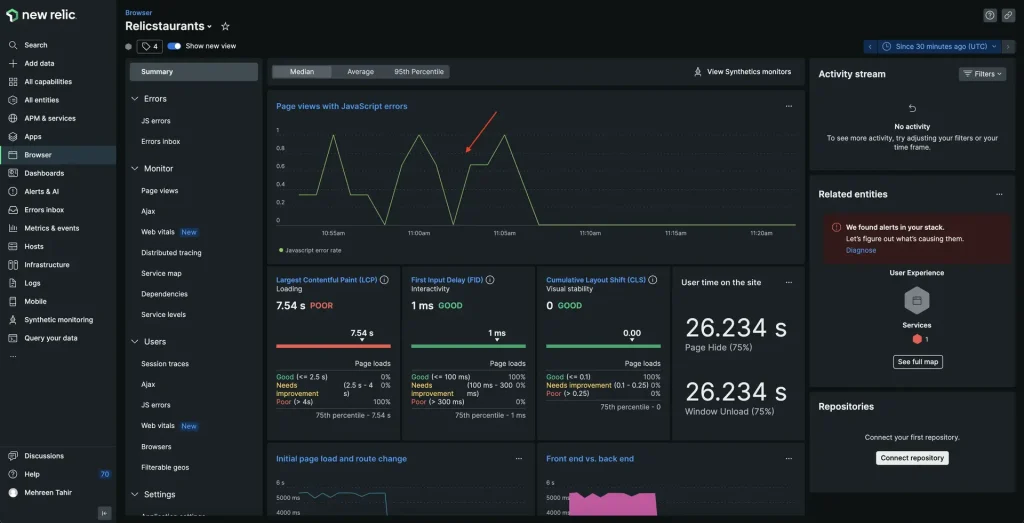
Monitoring is cruciaal om potentiële problemen snel op te sporen en te adresseren. Het is belangrijk om de volledige stack te monitoren, van de back-end API’s tot de front-end prestaties. Tools zoals New Relic, Datadog, en Dynatrace bieden inzicht in hoe zowel server-side als client-side applicaties presteren.
Met APM (Application Performance Monitoring) kan je niet alleen de serverprestaties bijhouden, maar ook detecteren waar in de browser van de gebruiker problemen ontstaan, zoals trage laadtijden of JavaScript-fouten. Daarnaast is het verstandig om log management tools zoals Splunk of ELK Stack te gebruiken om fouten snel te identificeren en op te lossen. Door proactief te monitoren, kunnen fouten vaak worden opgelost voordat gebruikers er hinder van ondervinden.

3. Feedback van bezoekers
Hoewel testen en monitoring veel problemen kunnen voorkomen, is de feedback van eindgebruikers onmisbaar. Gebruikersinteracties vormen een waardevolle bron van informatie om bugs of problemen te identificeren die tijdens interne testen niet naar voren komen. Het gebruik van tools zoals Hotjar of Google Analytics (GA4) kan helpen om het gedrag van gebruikers te analyseren en mogelijke frictiepunten te ontdekken. Dit is een eerste stap die binnen een beperkt budget veel betekenis kan opleveren.
Daarnaast kunnen feedbackformulieren of pop-ups op de website, ondersteund door tools zoals SurveyMonkey of Qualaroo, directe input van gebruikers verzamelen over hun ervaring. Deze informatie kan vervolgens worden gebruikt om toekomstige updates en verbeteringen te prioriteren. Ook is het nuttig om de klanttevredenheid te monitoren via Net Promoter Score (NPS) of Customer Satisfaction (CSAT) enquêtes, om zo inzicht te krijgen in het bredere sentiment rond de gebruikerservaring.
Hopelijk dat op maandag iemand op kantoor bij Ikea een melding in zijn e-mail inbox heeft ontvangen over mislukte API call’s of niet werkende javascript code zodat dit probleem snel wordt opgelost want dit heeft natuurlijk directe impact op de omzet en hun Ikea’s merk image. Het lijkt me namelijk niet de bedoeling dat je als potentiele nieuwe klant zelf moet gaan knutselen om dit formulier werkend te krijgen.



Leave feedback about this